Working Around the Shortfalls of SwiftUI’s TabView
The 6-tab problem, and how to use UITabBarController to solve it
Update (2019–12–19): A reader mentioned that they can’t use NavigationView for the “More” tabs. I’ve encountered this problem not long after writing this article. Unfortunately, there’s no way to use NavigationView and you have to use UITabBarController ‘s navigation controller with this solution. I actually got fed up with this and decided to implement a custom tab bar mimicking the Apple Tab Bar’s features entirely in SwiftUI. You can check out the articles explaining how I did that here, but that solution is much more involved. You should still read this article, as there’s some debugging I’ve done that lead to some good information reegarding how SwiftUI works!

Having been mainly focused on back-end development in the past five years, I recently decided to try my hand at iOS app development. I dabbled with it at work previously to support mobile developers when they were short-handed, but I never took the time to seriously learn how to develop an iOS app. I figured this was the best time to get into it, with SwiftUI being released this fall. It appealed to me, especially with the introduction of the Combine framework, since I used reactive programming before.
TabView With 6 or More Tabs
I started with WWDC Session 237 to understand how Views works and then dove right in with a project. However, I was soon hit by a wall of bugs, with many of them in TabView. The app I was developing was going to have seven tab items, and I was doing the following to achieve that:
Simple, right? I did this using the simple overview in the Apple Documentation. It looked great until I tried it out and noticed two problems.
The First Problem

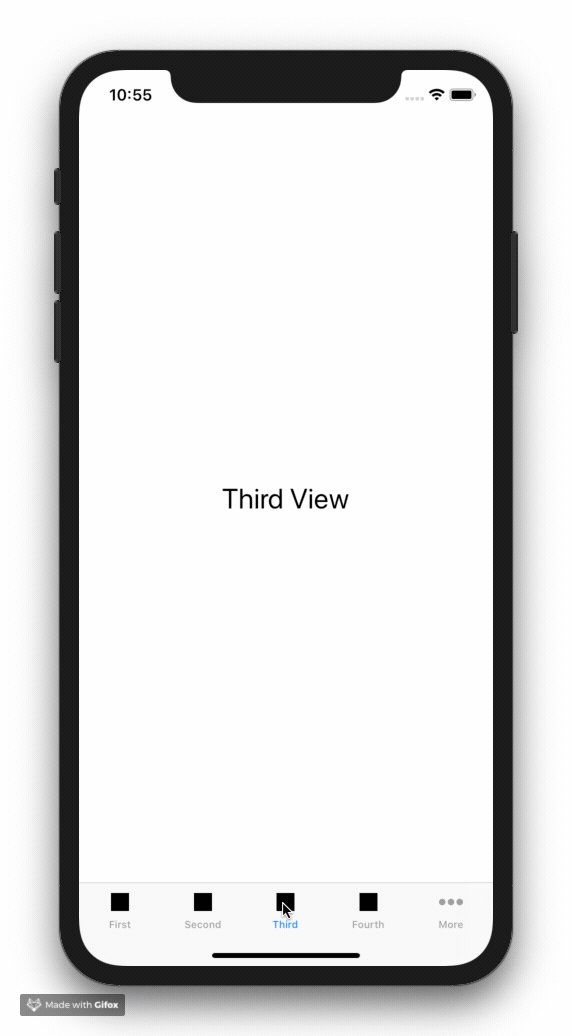
Tapping More and then tapping the rows should show their respective Views with Text Views, but doesn’t.
When you have six or more tab bar items, TabView automatically replaces the fifth tab with a More tab and displays the rest of the tab bar items as rows in a table view. You’ll notice that before tapping More, tapping any tab bar item would show its associated View. However, tapping on any of the rows navigates to an empty view. I figured this warranted more investigation, so I decided to investigate the View Hierarchy using the debugger for exactly that purpose in Xcode.
When the first tab is active

UITabBarController.You can see above that Apple uses the UITabBarController under the hood! And they show your SwiftUI View by wrapping it in a UIHostingController. This feels familiar; Apple does this in their SwiftUI Tutorial for Interfacing with UIKit. At least they’re practicing what they preach!
This is actually good news because according to the UITabBarController documentation, it’s supposed to handle Tab Bar Item selection and automatically generate the More view we saw above in the video. Great, but why doesn’t it work?
When the sixth tab is active

Our SwiftUI View is no longer shown. It’s not even being wrapped inside a UIHostingController.
Compared to tab bar item views above, you’ll notice that there’s a difference. There’s a UIMoreNavigationController, which is expected; in the UITabBarController documentation, the “The More Navigation Controller” section explains why this is here.
But what’s surprising is that our SwiftUI view is no longer shown. In fact, a UIHostingController is not even present. This feels like a bug. It seems like Apple forgot to handle the case where six or more tabs may be present when using TabView.
The Second Problem
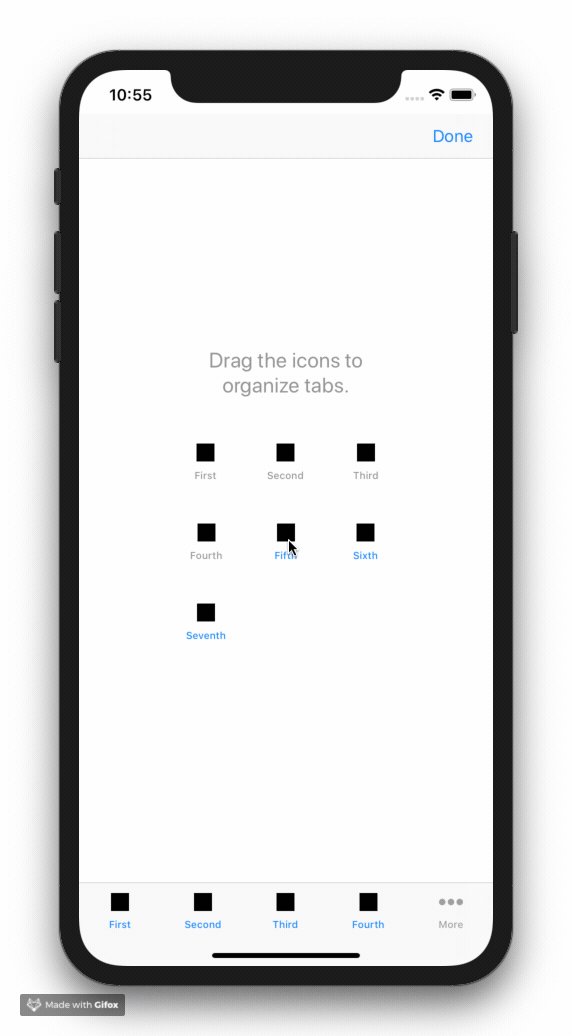
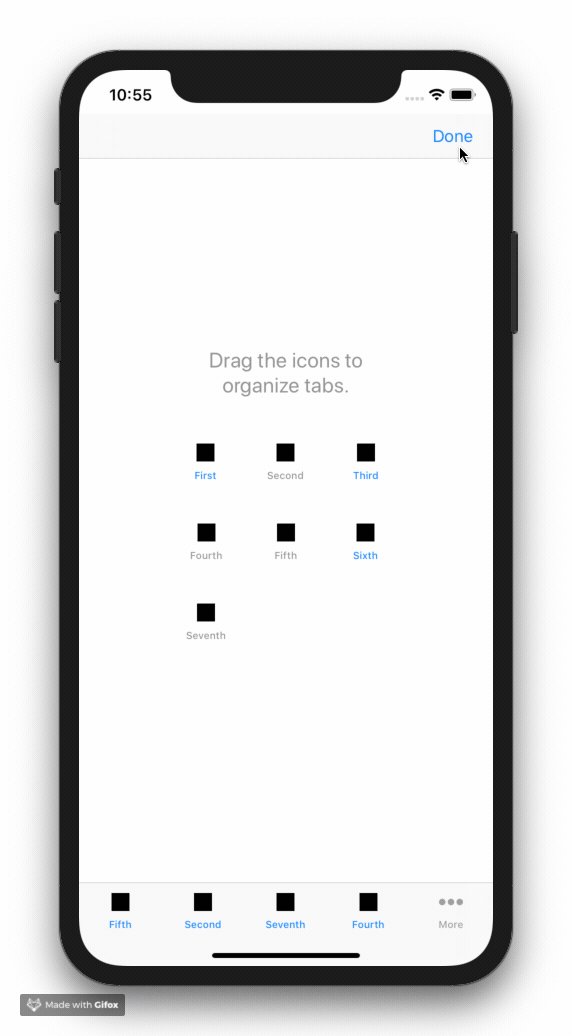
There’s also another problem, which occurs when re-arranging Tab Bar Items, another built-in feature of TabView (via UITabBarController):

After re-arranging tab bar items, TabView does not respect the changes and resets itself.
This time, re-arranged tab bar items aren’t even respected. TabView just resets back to its original state! I thought this may be caused by the fact that I don’t explicitly assign tag values to each Tab Bar Item (I’ve done that when using UITabBarController, when initializing individual UITabBarItems), but using tag(_:) on every tabItem also didn’t help.
At this point, I gave up trying to get TabView to behave like I wanted it to, considering the lack of documentation for TabView, and decided to directly use UITabBarController and embed it in SwiftUI.
Using UITabBarController With SwiftUI
…and embedding SwiftUI Views in Tab Bar Item contents.
Let’s start by creating a new SwiftUI View file, naming it UITabBarWrapper . It’ll look like this when first created:
First, let’s add a wrapper for the UIKit UITabBarController here. It will have to conform to the UIViewControllerRepresentable protocol:
- We use
fileprivatehere to keep theUITabBarControllerWrapperprivate to this file since it won’t be used elsewhere. We need to conform toUIViewControllerRepresentablebecause we want to represent a UIKit View Controller in SwiftUI. - The first required instance method from
UIViewControllerRepresentable. This is where we create theUITabBarControllerand configure it before we return it. - The second required instance method from
UIViewControllerRepresentable. This is the function that gets called by SwiftUI to notify UIKit that there has been an update on the SwiftUI side and that the UIKit view controller needs to be updated. We simply set the view controllers for the contents of each tab here. You can do any additional work you need to do to updateUITabBarControllerwhen needed. - The coordinator is the opposite of the update method; it sends updates to SwiftUI when there’s a change on the UIKit side. In this case, I just included a template, but we won’t be using it.
Before we use UITabBarControllerWrapper, we need to define a new SwiftUI view that will encapsulate what we want to display in each tab. Let’s start with creating another SwiftUI View file named TabBarElement. It’ll look the same as when we created UITabBarWrapper .
First, let’s add a new struct and protocol to this file:
- This struct will contain the tab bar item’s title and system image name we’re going to use for it. I’ll explain why we’re creating this struct in a bit.
- This protocol defines what a Tab Bar item should contain so that our
UITabBarWrapperknows what to display on the tab bar for this item, as well as what its contents will be.
Now that we have everything we need, let’s use them in TabBarElement :
- We have
TabBarElementconform toTabBarElementView, sinceTabBarElementViewconforms toView, and it has additional properties we will need. - We define the instance variable required by the
TabBarElementViewprotocol with typeAnyView, which is a type-erasedView. We need to useAnyViewto allowTabBarElementto accept any type of view without having to worry about specifying generic types. You’ll see how this applies later when we useTabBarElementinUITabBarWrapper. - The
@ViewBuilderis a parameter attribute that allows constructing views from closures. This is what Apple uses for all its SwiftUI views so that you can use the DSL-like syntax to create views (if you want to learn more about how this parameter attribute works, check out this great article, since official documentation regarding this feature is still lacking. There’s also a great GitHub resource for all types of libraries that use this feature). - Since the type of
contentisAnyView, we have to type-erase thecontentprovided as an argument in the initializer. - The body of our
TabBarElementview uses thecontentthat was passed to it by the user. You can see an example of this in the preview struct.
Now we’re ready to finish up the UITabBarWrapper !
- We create a variable to hold all our controllers that will be needed by the
UITabBarController. Notice that we define the type as an array ofUIHostingController<TabBarElement>, but our initializer wants an array ofTabBarElements. This is intentional and allows the user of ourUITabBarWrapperto work entirely in SwiftUI, without having to worry about UIKit (i.e. separation of concerns)! - We enumerate over the elements and then map them, essentially simulating a map with index function.
$0becomes the index, while$1is theTabBarElementelement, in the closure. - If you look at the
UITabBarControllerdocumentation, you have to define thetabBarItem.
Tab bar items are configured through their corresponding view controller. To associate a tab bar item with a view controller, create a new instance of the UITabBarItem class, configure it appropriately for the view controller, and assign it to the view controller’s tabBarItem property. If you don't provide a custom tab bar item for your view controller, the view controller creates a default item containing no image and the text from the view controller’s title property.
The tabBarItem instance method is actually defined on UIViewController, so UITabBarController just inherits it.
- We assign the index of the element as the tag for the tab bar item. You can customize this if you’d like!
- Finally, we pass in all the controllers to the struct that conforms to
UIViewControllerRepresentableand it initializes and updates ourUITabBarControlleras we told it to.
We’re finally ready to use our new UITabBarController !
I will be placing it inside my ContentView base view:
And this is what it looks like when I run it:

It works! Until Apple fixes these bugs and updates their documentation with more details, I’ll be using the original UITabBarController.
Thanks for reading! I hope this helps anyone who had similar problems.

