Member-only story
While Everyone Loves GitHub, I Love CodePen
CodePen is more than a code playground

I am a full-stack developer, I use Github on daily basis. I use it as distributed version control and source code management. In the beginning, I used to search for inspiration at Github when I am trying a new project or programming language, but when I discovered CodePen, it was like discovering a new world. For sure Github and CodePen are different, but when it comes to searching for inspiration CodePen is a better place. It helps me in different ways, and in this article, I will try to cover how Codepen is important as a developer. It is important to notice that CodePen is mainly for front-end developers, but I still find it useful to full-stack developers as well.
CodePen
If you haven’t heard about CodePen before, it’s described on the CodePen website perfectly.
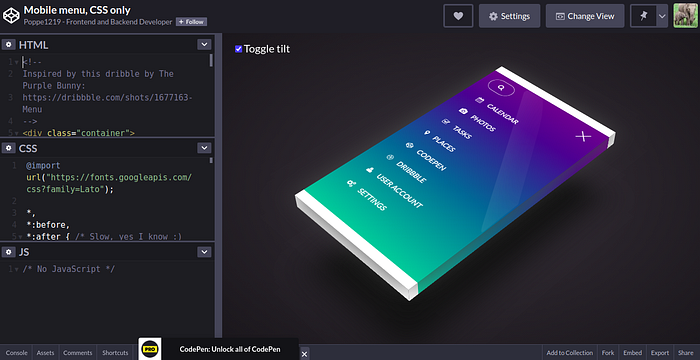
CodePen is a social development environment. At its heart, it allows you to write code in the browser, and see the results of it as you build. A useful and liberating online code editor for developers of any skill, and particularly empowering for people learning to code. We focus primarily on front-end languages like HTML, CSS, JavaScript, and preprocessing syntaxes that turn into those things.

