Build a Tic-Tac-Toe Game in Blazor Using C# and JavaScript
Design a simple game and demonstrate your web development skills

Learn by doing! Write code alongside me!
The Demo
Here is the demo of the game that we are going to build in this article. If you wish to contribute to this project by adding new styles/ validations, you can head to my GitHub repository.

There are two ways to achieve this: we can go full-fledged on CSS, or we can write the logic in C#. Well, I prefer C#. I want to demonstrate how JavaScript can be integrated with Blazor.
Before we jump into the topic, let’s give some cool names to the app. How about “Blazing Tic Tac Toe’’?
What Do We Need To Build a Tic Tac Toe?
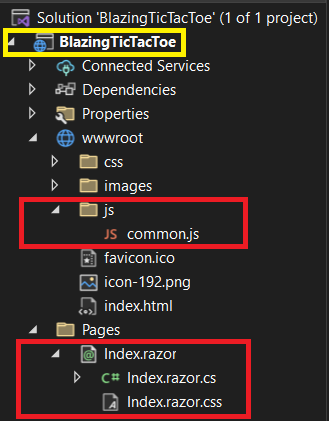
Let me give you a 50,000-foot overview. We need a razor component, CSS, C# code behind, and one JavaScript file to deal with, you know, JavaScript stuff. That’s all.
Note: JavaScript files go into wwwroot folder.

Step 1: Open visual studio and select Blazor WebAssembly App, as shown below:

Index.razor
First, let’s push all code behind in a separate file, aka into Index.razor.cs. Here is a simple trick to achieve that.
- You will find there is a section of the file where it says
@code {, click the bulb icon or simply click (Ctrl + ‘.’) then select “Extract block to code behind,” refer to figure 3.

Now Index.razor will only have a UI component, and all the game logic will be written in the code-behind file Index.razor.cs.
- On line number 2, we are injecting
IJSRuntime, we will use that later in our logic to call JavaScript methods. - We need to add nine boxes on the screen. We can simply do this with a for loop. Create one div loop through nine times.
- Note: On line number 7, we are looping through the array named “board.” The board is a string array that will hold either “X” or “O.” It will be clear once we jump into actual code.
- There is an
OnClickevent on line number 11, which tells us which box has been selected. We need this index to keep track of winning combinations.
Now the actual bread and butter of the game: the logic.
Index.razor.cs
Ingredients
string[] array: to hold values of nine boxes, let's call it “board.”- string variable: to represent a symbol that either could be “X” or “O,” let’s call it player
Jagged Array[][]to store winning combinations: there are only eight combinations to win the game, we can simply hardcode these values. let’s call itwinningCombos.
The logic
Now that we have our material, we need to create a method named SquareCliked, which is the OnClick event’s handler. From code snippet 1, line number 11.
All we have to do is loop through winningCombos to check if our board[] has met the winning combination. If yes, we are going to show a nice alert using JavaScript.
We also need to reset the game once the game is finished. simply reset the board[] array.
Before we jump to JavaScript, let me give you the logic for the game:
The JavaScript
You must be wondering what those things are on lines 34 and 41? Well, that’s what we call JavaScript methods using JSRuntime.
There are two scenarios when we are calling JS:
- When either Player 1 or 2 wins.
- If the game is tied.
First and foremost, go to wwwroot, and create a new folder named js, inside the folder, add a new JavaScript file and name it common.js. There are two methods:
ShowSwalmeans show a sweet alert. In code snippet 2, at line number 34, we are mentioning this method name as a parameter, soJsRuntimelooks for the same method that we specify as a parameter.ShowTie, representing the tie, in code snippet 2, at line number 41, we are specifying this method name as a parameter.
Now let’s integrate JavaScript with the Blazor app.
Open Index.html under wwwroot folder. And inside a head tag, add these three script tags.
To show you the right placement, here is the entire index.html. This is how it is supposed to look after you’ve done the modification. follow line numbers 13, 14, and 15 in the following snippet:
The CSS
We are almost done, but it’s not done unless we have some CSS, right? If you remember code snippet 1, we have added a bunch of classes to our divs. Let’s actually code those classes in a separate CSS file.
Here is the trick to creating a razor-specific CSS file. Simply click on the folder named “pages” and say “Add new item,” then select Style Sheet. Here you have to give the same name as your razor file. For our example, we will name Index.razor.css. Refer to the image below:

Now you will see how newly added CSS is automatically assigned right below the razor component.

Here is the CSS with basic properties with flex and hover.
Let’s see a few snaps in action.


All right! That’s all you had to do. Use this project to understand some basic fundamentals of Blazor’s working model.
Conclusion
Now we know how to develop a small game such as this, we learned how to integrate JavaScript into Blazor app, and now we know how to add code behind and CSS into separate files rather than messing it all up in a single razor file. I hope you enjoyed the show.
The source code is available at the GitHub repository fork if you want to collaborate with me.

