Member-only story
The Right Usage of Aliases in Webpack and TypeScript
Use an absolute path in your projects instead of a relative one
Hello, world!
Today I want to share some tips with you to improve your projects and make it much easier to maintain. I’m talking about aliases.
Explanation
If you’ve never heard of aliases you’ll find this section useful.
According to the dictionary, an alias is a name that a person assumes for a particular purpose. We can give aliases to our files or even folders in our project. As usual, more information can be found in the documentation.
Aliases in Webpack
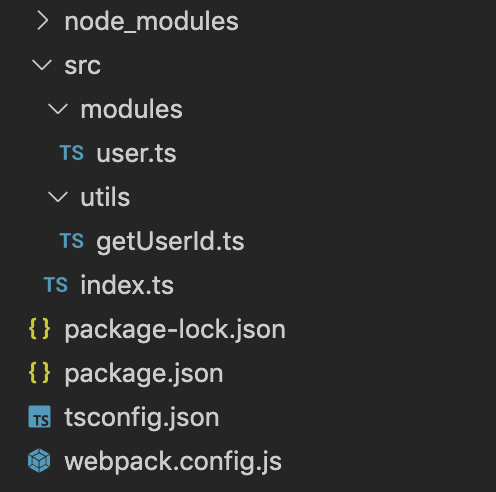
Assume we have a folder structure like this:

From the structure above we can see, If we need content from thegetUserId.ts file, as we can see from the structure above.
For index.ts it looks like this:
For user.ts it looks like this:
OK, this isn’t a big deal — we can solve it with webpack aliases in our webpack.config.js:

