Member-only story
The Bridge Design Pattern in JavaScript
Work with bridges

In this article we will be going over the Bridge Design Pattern in JavaScript. This is one of the top used patterns that make a significant impact in softare applications. It is a pattern that easily promotes a separation of concerns in its implementation and it’s scalable.
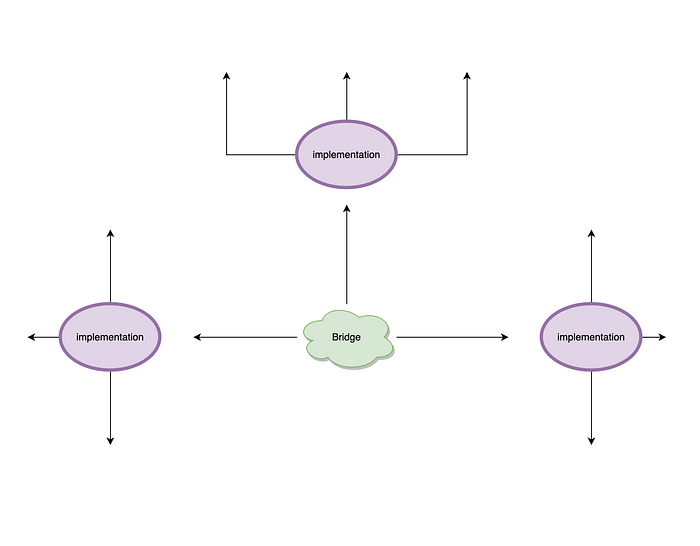
Here is diagram depicting this pattern:

There are usually two main participants (or entity, whichever you want to call it) that are involved in the Bridge Pattern.
The first and top most part is the abstract layer. This can be implemented simply as a class:
In the Bridge Pattern, the abstract layer declares the base interface methods and/or properties. However, they do not care about the implementation details because that isn’t their job. To be able to reap the advantages of this pattern it must be kept this way so that our code later does not…










