How to Sync Your VS Code Settings and Extensions Across Multiple Devices
Sync your settings to and from your work computer to have the same setup everywhere
Separating my work and personal computer is one of the things that I tried to do to improve my work-life balance over the past few months. I used to use my office computer to work on my personal development, but with references to work stuff all over the computer, it had always been hard for me to stay focused.
One thing I overlooked and only realised when I was setting up my personal computer is the configurations of IDEs I used. I mainly use Visual Studio Code and IntelliJ IDEA, and the configurations have been perfected over the years to suit my workflow and preferences. While there are ways to export and import your configurations, a config change on one computer will not be automatically reflected on the other through this method.
Introducing Settings Sync
A quick Google search for “sync settings in <insert your IDE here>” results in several options for both VS Code and IDEA. There are several approaches. Installing third-party plug-ins is one of them. However, with several different plug-in options to choose from — and upon further research — it turns out that both VS Code and IDEA each have a way of syncing settings built into the app.
Settings Sync in Visual Studio Code
The feature was added in VS Code’s July 2020 release or version 1.48.0. As of November 1, it’s still in preview, but I’ve been using it for around a month without encountering any issue. Make sure that your Visual Studio Code is up to date!
Step 1: Search for “Settings Sync” in the Command Palette
The default shortcut to open the Command Palette:
- Mac: ⌘ + Shift + P
- Linux & Windows: Ctrl + Shift + P

Step 2: Turn on Settings Sync and sign in
Currently, you can sign in using a Microsoft/GitHub account (I use GitHub). You can also choose what to sync and what not to sync.


Step 3: All done!
After logging in, Settings Sync should be turned on and your settings will now be synced to your account. Simply repeat the same thing on each of your devices.

Common Issues When Syncing
When syncing your settings, conflicts might happen. Resolving settings conflicts is similar to resolving code conflicts when merging between two branches. The general options are:
- Merge: Attempt to merge local settings with remote settings.
- Replace Local: Overwrite local settings with remote settings.
- Merge manually: Merge preferences manually one by one.
Monitoring
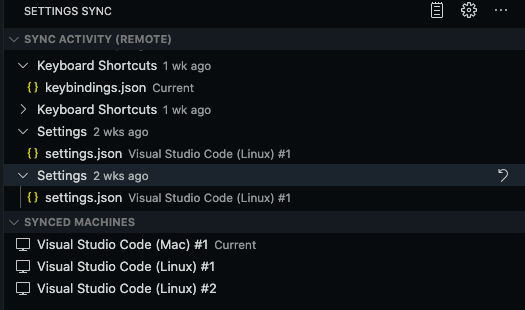
We can also monitor sync activities and our synced machines on Visual Studio Code through the “Show Synced Data” option, which we can access through the Command Palette.


Conclusion
In this article, I only covered the features that I use the most and find useful. For more complete information about this feature, you can always visit the official documentation.
Go give it a try, and if you’re also wondering how to sync your settings on IntelliJ IDEA, check out the guide that I wrote!

