Discover Flutter — Week #13
The Stateful Widget Lifecycle
One of the most common questions in Flutter job interviews

Unlike stateless widgets that we have to destroy and create again every time we want to make some change, stateful widgets have mutable state.
One of the questions that often appear in job interviews revolves around the lifecycle of a stateful widget, hence the article dedicated to this topic.
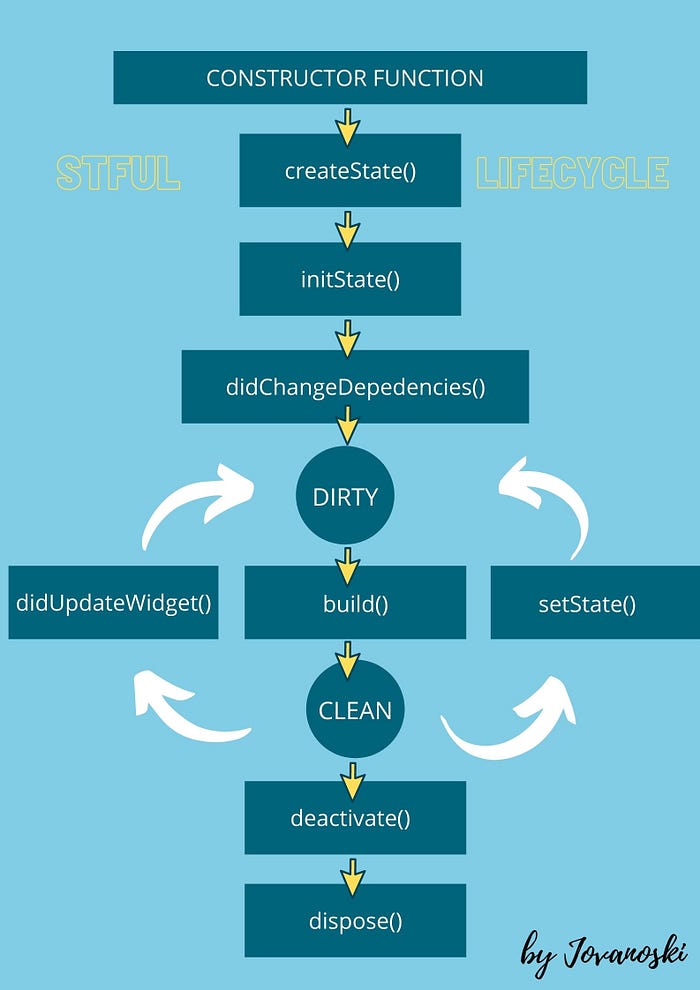
Seven Cycles of StatefulWidget
When Flutter builds a stateful widget, it first executes the constructor function of the widget and then calls the createState() method. If we look at the stateful widget, the constructor function is executed first. On the other hand, if we look at the State object of the stateful widget, its lifecycle starts when the createState() method is called.
Note: The constructor function is not part of the lifecycle because the state of the widget property is empty at that time.