How to Make RecyclerView Items That Expand With Animation
Build simple, beautiful transitions to show users more data in your app

“Anyone who stops learning is old, whether at twenty or eighty.” –Henry Ford
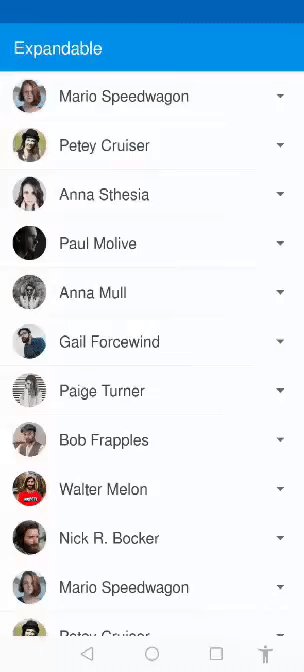
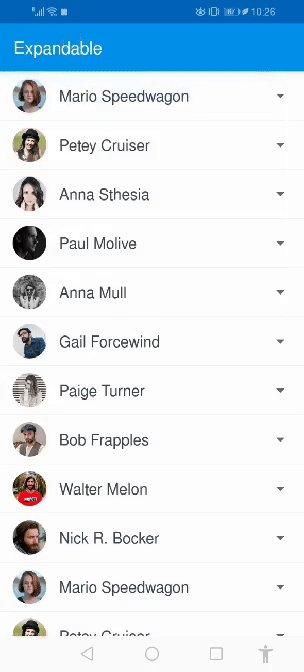
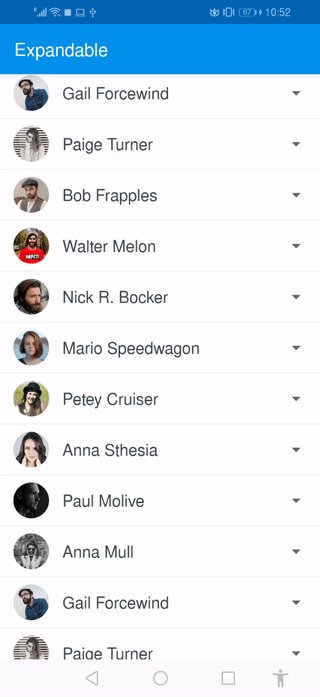
I have written an article on RecyclerView With Beautiful Animations before, which was all about RecyclerView item entrance animation. Now, in this tutorial we are gonna learn how you can make RecyclerView items expandable with animation. Sounds interesting? Let's have a look at what I’m talking about.

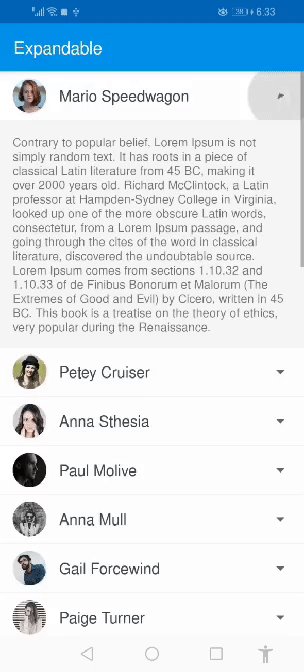
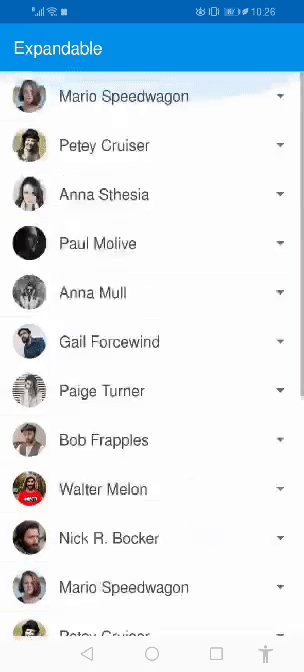
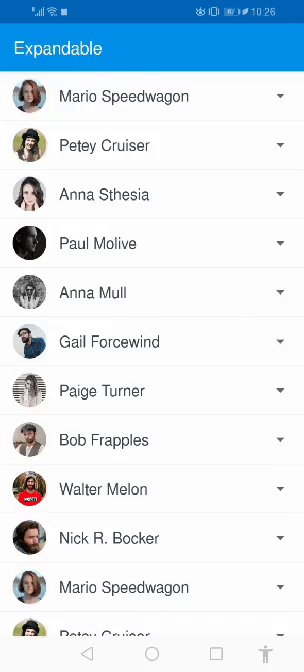
By tapping on the small arrow, an extra layout underneath each item becomes visible. You can put any extra information in there. You can also see the smooth animation of the collapsing and expanding of the layout and the small arrow rotating every time.
Let's get started!
If you don’t know how to get started with RecyclerView, I urge you to go and check this official documentation so you might have a clear idea about what is going on.
Step 1
Let's make a new project and add the following dependencies in your build.gradle file.
I usually work with data binding, so let's enable it by adding small code in your build.gradle again under android{}.
dataBinding{
enabled true
}Note: If you don’t know that is data binding you can check it here.
Step 2
Now it’s time to make a model class. Make a class named person. Copy and paste the following code:
Step 3
Let's make an adapter to make RecyclerView work. I am making a class called ExpendableRecyclerViewAdapter.java. Copy and paste the following code:
To represent each item, I have made a RecyclerView item, which looks like this.

Copy and paste the following code:
Now, let's make our RecyclerView work before going to the animation part.
My activity_main.xml looks like this:
In MainActivity.java I am gonna implement RecyclerView and its functionality. In order to do this, we need to have some dummy data. I have made some arrays inarray.xml within the value folder. You can have your dummy data or maybe actual data. Copy and paste the following code:
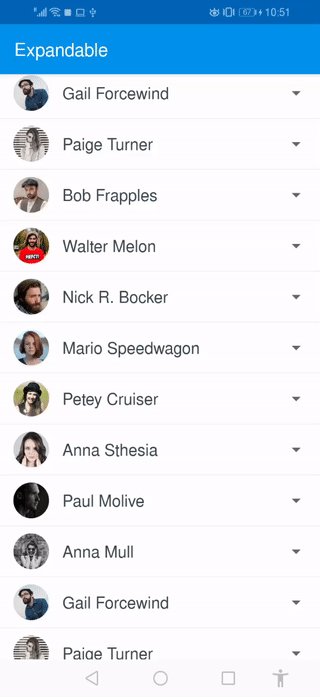
Hopefully, you are getting this result.

Now the basic implementation has been done. Its time to add some animations. Let’s get into it.
Step 4
I am making a package called animations, and in there I am making a class called Animations.java.
Let's go step by step. I’m going to animate this little arrow by tapping on that. For this, you need to add this small piece of code in your Animations.java class:
Let's edit our adapter.
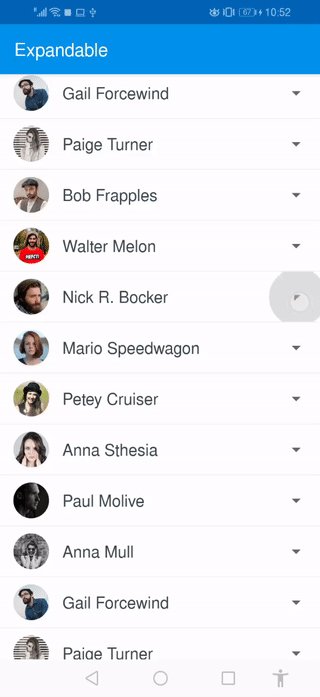
Run the app and tap on the arrow. It should rotate.

Step 5
Let's implement functionality that will us to open an extra layout by tapping on this arrow.
For this, you need to add some lines of code in your Animations.java.
Again, you need to edit your adapter. This time you have to add some code in your toggleLayout method.
private boolean toggleLayout(boolean isExpanded, View v, LinearLayout layoutExpand) {
Animations.toggleArrow(v, isExpanded);
if (isExpanded) {
Animations.expand(layoutExpand);
} else {
Animations.collapse(layoutExpand);
}
return isExpanded;
}Now, let's run the app and see what we have done.
For Reference
toggleArrow(): This method helps us to rotate the arrow in which we are calling animate() method of view class and set its duration according to need.
expandAction(): In this method, we are measuring the height of our layout that will expand and setting up the duration of animation according to that height.
collapse(): same goes for the collapsing action, but this time we are setting the layout visibility to GONE instead of VISIBLE .
You Can Clone the Project
Follow CodixLab for more tech knowledge.
Found this article useful? Follow me Mustufa Ansari on medium. Check out my most read articles below.
- How to implement copy/paste feature in android using TextView?
- Want to make Animated Floating Action Button with More Option?
- Make RecyclerView With beautiful Animations!
- What is AndroidX?

