Member-only story
Intro to React MapBox GL JS
Getting started with GeolocateControl

First
If you are interested in any other articles regarding React MapBox and how to do things, you can follow in order with these articles.
- Getting Started with React and MapBox GL JS
- Getting Started With MapBox GL JS: User Location With Geolocation
- Getting Started with React and MapBox GL JS: User Location Marker with a Marker Component
- Getting Started with React and MapBox GL JS: Setting Map Markers from an API.
- Getting Started with React and MapBox GL JS
I’m sticking with MapBox articles. Did I tell you that, recently, I started a job at a tech company that uses location data? Well, guess what? They also use MapBox.
I don’t partake in the engineering of it yet, personally (hopefully I work towards that), but I use its interface, meaning it is used by companies. One example of where you can go if you follow your interests in this industry.
GeolocateControl
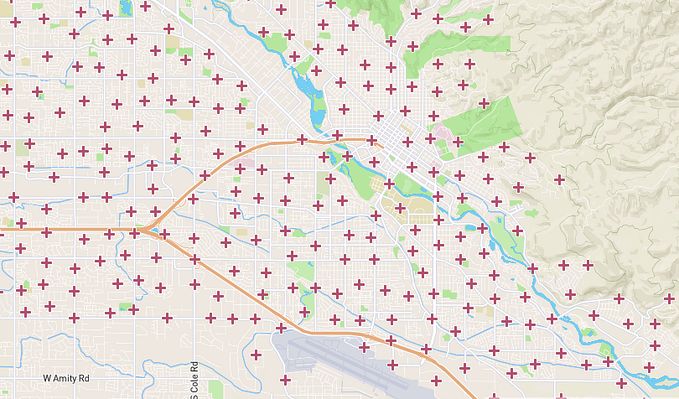
So, I already have an article about user location with Geolocation that you may or may not want to read. It uses plain Javascript Geolocation to get the coordinates of a user and sets a marker.
It looked like this.

However, React MapBox GL has a built-in component for this already. And it looks way better than my version, and it’s also abstracted so you don’t have to have a giant function to locate the user like in my other demo.
You can set it up in like five minutes. So, that’s what we are going to do.
To Do
We are going to set up a map with the GeolocateControl component. Prerequisites are basic React knowledge, a MapBox account, and an API key.
So, if you’re new to MapBox, sign up and get your API key, and meet me back here.
Steps
create-react-app geolocate-controlcd geolocate control