How to Secure Angular Environment Variables for Use in GitHub Actions
Securing confidential API keys in Angular projects over public repositories and setting them up for automated workflows

After spending a month going through various new features of GitHub — especially GitHub Actions — it was time for me to use it in one of my open source Angular projects. However, a key concern was to hide the API key that I used to deploy it into Firebase. I required the application to work normally in my local environment while setting it up for continuous deployment once the code is checked into GitHub. All this without compromising the API key. Generally, it is considered a safe practice to secure such confidential information before pushing your code into any public repository.
Googling the setup led to a superb article on the topic. This informative guide helped me set up the basic configuration that worked locally, but unfortunately, I was unable to get it working for an automated workflow using GitHub Actions. Of course, I was finally able to make it work! So, let us go over the solution in detail.
Objective
Securing the confidential API keys present in the environments directory of an Angular project for use in GitHub Actions.
Steps
1. Setting up a .gitignore file
Ensure that the contents of the environments directory are part of the .gitignore file (on project root) so that these are not part of the code being pushed into a public repository.

2. Install Node.js packages
We need to install yargs to parse command-line arguments and dotenv to load environment variables from a .env file into process.env. Also, we will use the nativefs package (no need to install) to work with the file system.
npm i -D yargs dotenv3. Setting up a .env file
The .env file should be created on the project root folder. It allows us to securely define the secret API keys (e.g. FIREBASE_API_KEY). You can add as many secret keys or access tokens to this file as required.

4. Setting up a setEnv.ts file
One might wonder why we wouldn’t make use of the environment.ts and environment.prod.ts files provided by default in an Angular project. This is because Angular, by default, considers these files as static and therefore they do not get compiled.
Thus, it is necessary for us to find a method to dynamically generate these files during compilation. This is where the setEnv.ts file comes into the picture. Where do we add this file? Let us create a scripts directory within src\assets to hold this file (src\assets\setEnv.ts ).
- To suppress TypeScript lint suggestions, we enclose the code within:

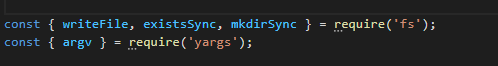
- We import the methods to be used using:

- We will configure
dotenvto pass all the environment variables from the.envfile intoprocess.env. Additionally, we will useyargsto read the command-line arguments passed (— environment=prodor— environment=dev) when this file is called.

- We will create a helper function that allows us to copy the dynamically generated environment variables into their respective files. In case the file does not exist, it will create a new file in the given path.

- Since we added
environment.tsandenvironment.prod.tsto the.gitignorefile, these files along with theenvironmentsdirectory will not be available in the public repository of GitHub. Thus, every time a new automated workflow is triggered, these are created dynamically.

- Finally, we dynamically generate the environment variables specific to the environment chosen that contains the secret API keys. For local development (
npm run serve), the environment variables will be added toenvironment.ts, whereas for the production environment (npm run build), they will be added to theenvironment.prod.tsfile.

This is what the complete .setEnv file looks like:
5. Update package.json
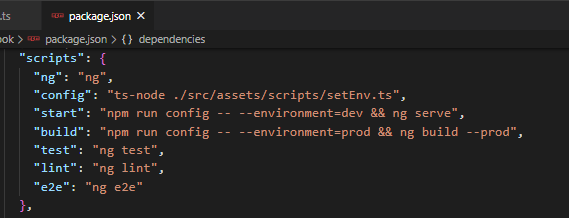
In order to call the setEnv.ts with specific command-line arguments, we will need to update the package.json:
- We will create a
configscript that will executesetEnv.ts. - For local development,
npm run startwill run theconfigscript along with the argument ofdev. - For production,
npm run buildwill run theconfigscript along with the argument ofprod.

Automated Workflow in GitHub Actions
The project can now be automatically tested, built, and deployed using GitHub Actions into any of the host providers (Firebase, Netlify, Heroku, etc.). Although the environment variables are not present in the public repository, every time a workflow is triggered, these are generated dynamically.
Conclusion
We were able to specify the confidential API keys in the .env file from which the environment variables are dynamically generated into environment.ts and environment.prod.ts in an Angular project based on the environment chosen.
Also, since none of these files are checked into GitHub, we have not only managed to secure it but also allowed any CI or CD workflow in GitHub Actions to execute independently.
