Happy Earth Day From JavaScript, Python, Android, iOS, Flutter, Unity3D, AWS, and NFTs
12 hand-picked stories for developers
Welcome to the 11th edition of Coffee Bytes, a daily digest by Better Programming.
In this issue, we’re zooming in on maps (well, it’s Earth day!), by highlighting some of our favorite posts from JavaScript, Python, iOS, Android, Flutter, AWS, Unity3D, and NFTs.
Managing the Camera in SceneKit under SwiftUI
By Mark Lucking — 4 min read
A journey through the pitfalls of managing the camera — setting up the satellite view of the place in which both the earth and its moon are rotating.

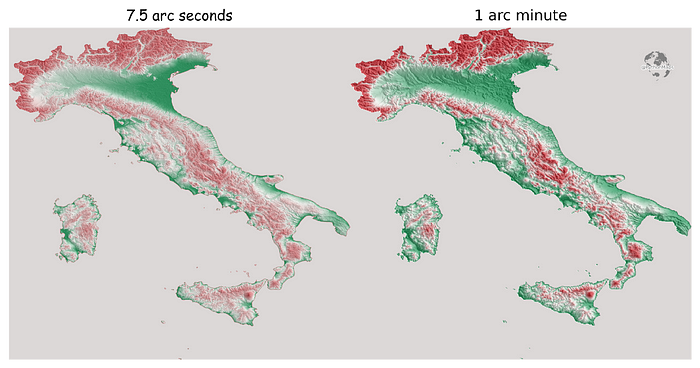
Creating Beautiful Topography Maps with Python
By Adam Symington — 8 min read
There are lots of tools and methods that can be used to generate the beautiful map of Italy shared above however in this article I am going to walk you through an unconventional approach using Python and hopefully, you will come away convinced as I am that if something is worth doing, it is worth doing in Python.

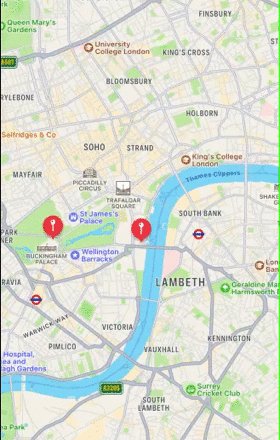
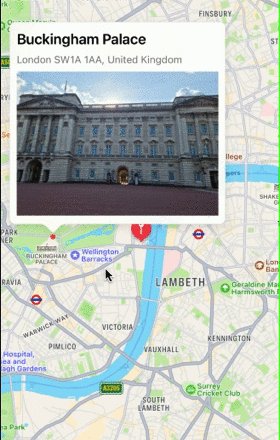
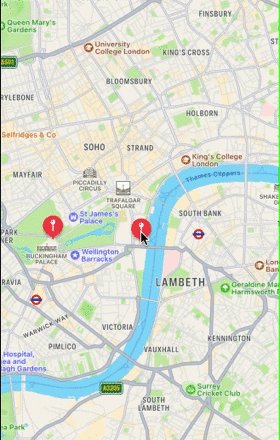
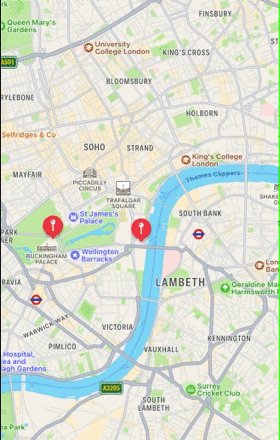
Add Custom Markers with the Google Maps JavaScript API
By Ravindu Senaratne — 4 min read
In this article, I will go through how to create a map, adding markers, how to add customized icons for markers, and how to add pop-up overlays.

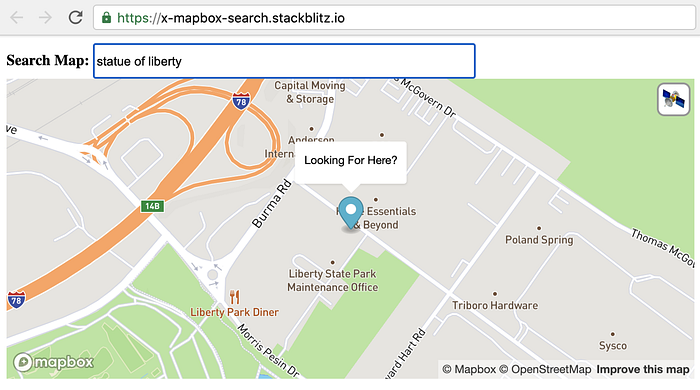
Displaying Maps on Your Web App With Less HTML
By Allen Kim — 3 min read
Show maps with a few lines of HTML using custom elements — search maps, display maps with markers and popups, etc.

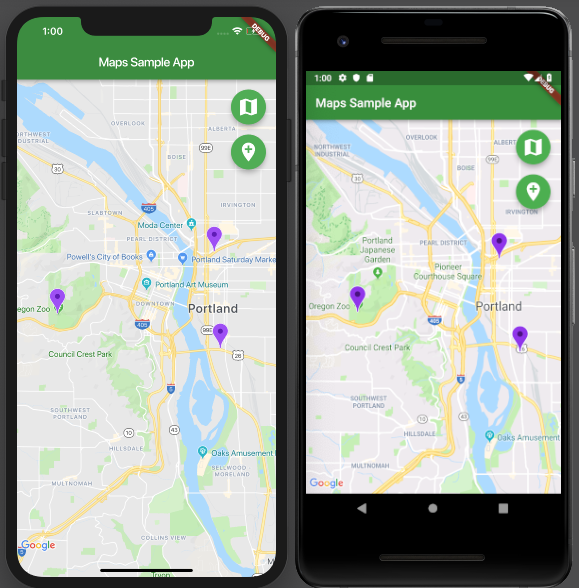
Adding Google Maps to Flutter
By Kenzie Schmoll — 5 min read
This article shows you step-by-step how to add a Google Map widget to your Flutter application. Here’s what you’re going to build today:

Dynamic SVG Markers for Google Maps in Vue.js (2019)
By David Mart — 3 min read
In this topic, I will show you my way of using SVG to generate dynamic markers using Vue.js.
With Vue, I’ve been using the vue2-google-maps package for easier interaction with the map. If you choose a different library or you’re just using a pure API without wrappers, this article is still going to be useful to you.

How To Implement a Custom MapKit Callout in iOS
By Iosif Moldovan — 4 min read
I am writing my experience down for posterity, in the hope to save someone else hours of searching on how to implement the custom map kit callout UI while still keeping the markup pinning’s native look.

An Introduction to Map in SwiftUI
By Kelvin Tan — 3 min read
Apple has revamped the experience for Map on iOS, providing more control over location privacy. With that in mind, I was actually surprised to learn that Apple introduced Map. I was pretty sure they had already released it, but upon checking, it was actually MapView.
I compared Map and MapView and found out that MapView is actually for UIKit, while Map is for SwiftUI.
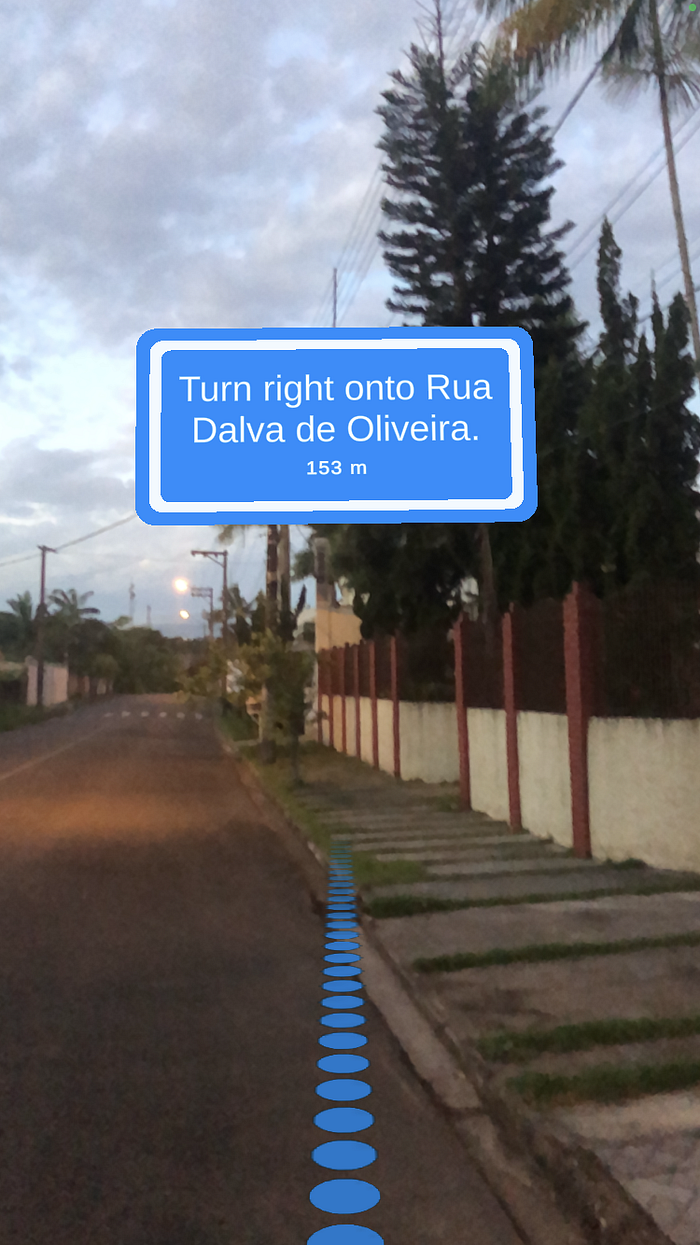
Create a Google Maps Live View-like application with Unity3D in under 10 minutes!
By Daniel Fortes — 7 min read
In the latest release (v3.6.0) of our Unity AR+GPS Location plugin we are excited to bring an exciting feature inspired by the Google Maps Live View and powered by the Mapbox Directions API: the Routes and Navigation feature.
With the new Routes and Navigation feature you will be able to quickly create applications that aid users in navigating through cities, parks, event venues and other places using augmented reality.

Interactive Maps with AWS Location Service (Part 1)
By Tom Wilderspin — 6 min read
If you have ever needed a mapping solution for your application you will find that there are many different options. Some of the more popular options have mature, fully-featured API and libraries like MapBox, Bing, and the comprehensive GoogleMaps API. Amazon’s initial offering is far from these existing fully-featured APIs but it does include the basics: geo-coding, reverse geo-coding, map drawing, and an interesting geo-fencing and tracker solution that utilises AWS EventBridge.
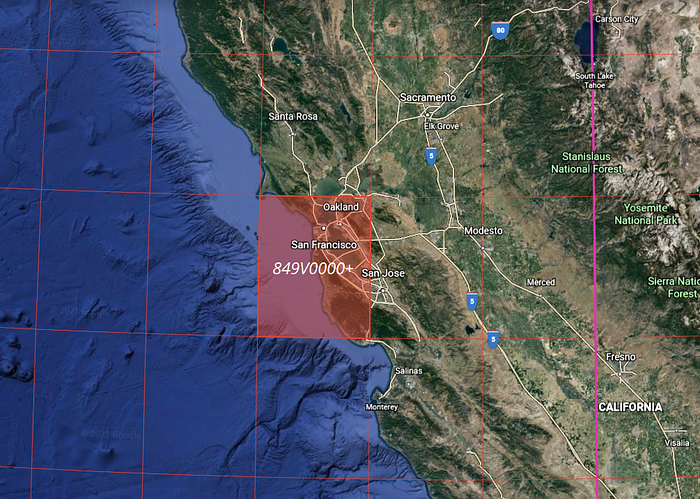
Introducing Area NFTs
By DappPunk — 6 min read
Area NFTs are the definitive geolocation digital collectible. They are Non-Fungible Tokens (NFTs) providing proof-of-ownership of all areas of the Earth in the Ethereum blockchain. They also support the digital asset ecosystem by providing a bridge between the digital world and the physical world.

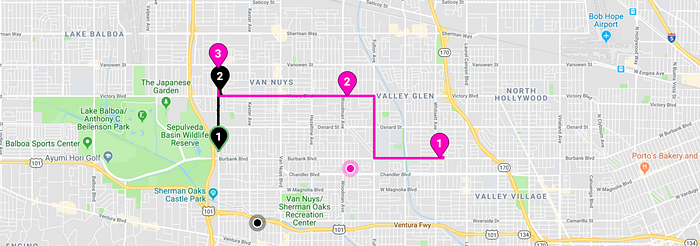
Exploring Google Map Compose Library For Android
By Stephen Vinouze — 7 min read
With the recent release of the Map Compose library, it was perfect timing to try it out for the project I’m building with Jetpack Compose. In this application, I fetch a list of points of interest (POIs) from my server around a given area and mark them on the map.
This article will walk you through how to render a map with dynamic markers. We’ll also cover how to refresh these POIs while interacting with the map (panning, zooming, rotating).
Until next time,
Anupam and the Better Programming team.

