Member-only story
Exploring Server-Driven UI
A new way to build reactive apps with native UI

Native apps are still the first choice for businesses that want to expand at scale and reach out to millions based on their UI and performance. This statement might be controversial for many of the people out there, but we’re not going to discuss which platform is best. Instead, we’re going to learn how to grab more control over what you’re showing in the app using server-driven UI.
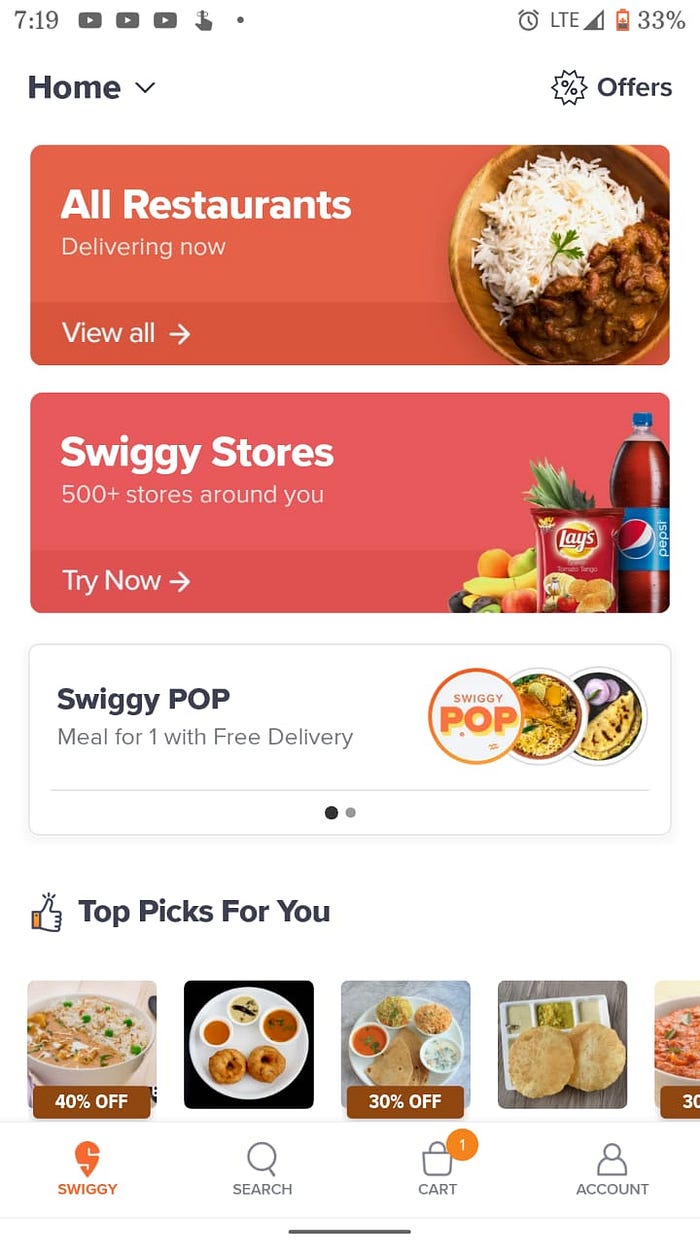
I always wonder how apps like Airbnb, Flipkart, and Swiggy update their UI on the fly. Even if I didn’t update the app, Flipkart shows different UIs during festivals, while Swiggy always changes its UI based on the device location. Do you wonder how they do it?


What Is Server-Driven UI?
Server-driven UI is when the API tells the client what components to render and with what content. This can be implemented in all three major platforms: Android, iOS, and the web. In my opinion, this type of development makes native…

