Every JavaScript Array Method
Shift, unshift, push, pop, map, and more
Arrays are an important aspect of any programming language, as we can store data inside from numbers, strings, objects, and even other arrays. Being able to work with arrays effectively is an important skill for any developer, no matter the programming language. JavaScript provides a lot of methods to make working on arrays easier.
We can define an array in the following ways:

Arrays are one of the data types present in JavaScript. They’re used to store data from any data types, but unlike objects in JavaScript (similar to the dictionary in Python), the index of each element matters.
Even though arrays can be used to store data of any type, it’s often useful to store similar data in an array, like an array of users that signed up for an event or an array of to-do items. From the code snippet above, I’ve defined two methods you can use:
- Putting everything in a square brackets
- Using the
Arrayconstructor
The second method is rarely used, but it’s also useful. Let’s dive into the main objective of this article. I’m excited to walk you through some of these methods. I hope you’re also excited to begin.
Array Methods
There are several methods that a JavaScript array has. This article will walk you through some of them.
I’ll start with the most common ones:
Most of the time, given an array, you’ll want to add an element to the end or beginning, remove the first or last element. Implementing the following is somewhat easy.
The push method

The first method I’ll be talking about is the push method. This method simply adds an element to the end of the array and returns the length of the usersData array after adding the element. The code snippet above defines a usersData array, which mimics the result of a database/API call.
Then we create a new user, and we’d like to add this new user to our usersData. Instead of hardcoding the IDs, one way to deal with that without working with real databases is to set the value of the ID to be the length of the array before adding the element plus one.
The pop method

The pop method simply removes the last element of the array and returns that element.
The code snippet above defines a usersData array that mimics the result of a database/API call. Then, we remove the last element of the data.
The shift method

The shift method, unlike the pop method, simply removes the first element of the array and returns that element. The code snippet above defines a usersData array, which mimics a the result of a database/API call.
The unshift method

The unshift method, unlike the push method, simply adds an element to the beginning of the array and returns the length of the new array. The code snippet above defines a usersData array which mimics the result of a database/API call. I then created a new user object, which we want to add to the beginning of the array.
ES6 Methods

ES6, which is the short form of ECMAScript 6, is the version of JavaScript that was released in June 2015. It seems the developers that maintain JavaScript like my birth month because that’s when most of their versions were released.
If you’re just learning JavaScript, ES6 will make life much more easier for you. It provides not just array methods, but it also provides things like destructuring, arrow functions, a better way to write objected-oriented and modular code, among other things.
Most of these ES6 array methods take a callback function, and as a result they’re called higher-order array methods. Arrow functions are very common in higher-order functions, as it simplifies our code
The map method
If there’s any ES6 array method that you’ll use almost all the time, it’s this method. It’s my best array method both in JavaScript and Python. Even though some JavaScript developers have tried to implement map before ES6, the standard map method was introduced in JavaScript in ES6. In the code snippet below, I implemented the map in three ways:
- Using regular JavaScript functions: Here I passed two arguments to the function, first
item, which is the element I want to do something on, and an optional argument,index, which is the index of each element - Using arrow functions: I also passed two arguments just like in the first example, but the callback function here is an arrow function, which makes the code a lot neater.
- I also used arrow functions, but I passed only one argument — the item that I want to iterate on. This is useful if I don’t need the index.
If I wanted to implement this function without ES6 methods, I’d have to loop through the array natively using the standard for loop: for (let i = 0; i < arr.length; i++) {doSomething()}. But thanks to ES6, we can do this:

The filter method
The filter method is another higher-order array method that you should use today. What filter does is simple. Given an array of elements, we want to return a new array from the initial array, where a particular condition is true. The callback function must return a boolean, and the element that obeys the condition is what will be in the new array.

The reduce method
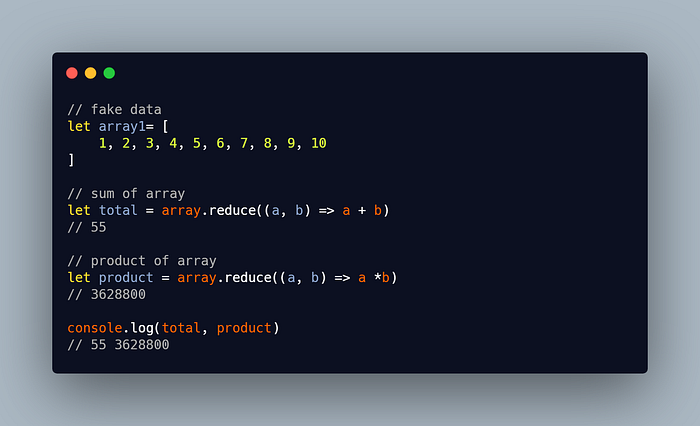
This is very nice, and I think it’s the hardest of all the methods I’ve mentioned so far. What this method does is to use a particular callback to reduce the array. For example, if I want to find the sum of all of the elements in an array or the product of all of the elements in an array, this method is a nice method to use, instead of looping and incrementing the initial sum or product.

The forEach method
This method is similar to the map method, but in this case, it doesn’t return a new array. It’s more of the regular for loop in JavaScript but in a cleaner and more advanced way. It takes three parameters, as you might have known. The first is the item in the array, the second is the index of the item (which is optional), and the third is the array object the current element belongs to.
In the code snippet below, I used forEach to manipulate the Document Object Model (DOM), which is pretty cool. I can update the array, and the list items rendered on the DOM will be changed automatically.

The concat method
There are cases where you’ll want to join or merge two or more arrays together. Then, this function will be very handy. Calling concat on two arrays produces a new array that consists of the two arrays combined.

The every and some methods
These methods are useful if you want to know if all the elements in an array pass a condition and if some of the elements in an array pass a condition, respectively.

Other methods include:
The fill method
Fills every element in the array with a value that’s passed as a parameter: [1, 2, 3, 4].fill(1) // [1, 1, 1, 1].
The entries method
This makes the array behave like an object with a key-value pair, where the key is the index and the value is the element.
The find method
This method returns the first element in an array that passes a test. It takes a callback function, which returns a boolean.
The splice method
This method takes an infinite number of parameters — the first two being the index where you want to start inserting and removing elements and the number of elements that you want to remove, respectively — and the remaining parameters being the elements that you want to add to the array. It returns an array of the elements removed and mutates the array.
The reverse method
The reverse method reverses the array. Note that it mutates it, meaning it changes the array instead of just creating the copy of it.

The join method
This method turns an array to an array to a string. Note that it doesn’t mutate the array — it just creates a copy of it. The reverse of this method is the split method, which turns a string to an array. It takes a string as a parameter, which is what will be used to join each element of the array.
The flat method
The flat method is a new method that was added in ES11 (ES11 was created this June). This method flattens an array.
Let’s say we have an array that contains an array, and we want to find the sum and product of every element in the arrays inside the array. What I mean is that if I have an array which is defined by [[1, 2], [3, 4]], the sum should be 10 and the product should be 24.
One way to go about this is to loop through the initial array and loop through each element and get the sum and product.
With ES6, I can loop through the initial array and use the reduce method to get the sum and product of each element in the main array — using that to get the total sum and product. But with the flat array, I can flat the main array, thus returning a single array containing only numbers, and I can use the reduce method on it.
The flatMap method
This is the combination of flat and map. It maps each element in the array to a given callback function then flattens the resulting array.
Let’s say we’d like to get the square of each element in a nonflattened array, and we’d like to flatten it. This method will make life easier for us. In the part where I used the flatMap method in the code snippet below, it takes an element that’s an array, and I returned a new array, which is the square of the elements. And finally, it flattens the resulting array.

Conclusion
This article has walked you through some of the JavaScript array methods. Believe me there are more methods. Is there any other method that you’d like to add to the list?
Happy hacking!

