Member-only story
Creating an Interactive Map Using SVG and CSS
Making a map with an on-hover highlight

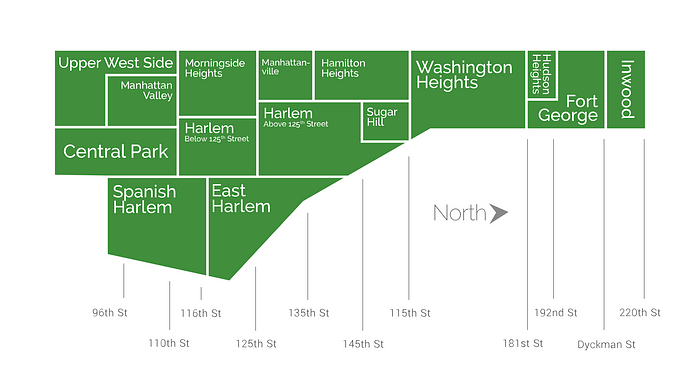
One of the things I really like about my current job is that I’m always pushed to discover new things and develop new features. My new challenge: given an image of a neighborhood map, develop interactive capability where a user can hover over certain parts (neighborhoods) of the map to highlight them.
Before we dive into the code, there are two important considerations:
- The file type of the image should be an SVG (I’m actually not sure if this is achievable with other file types unless you incorporate other images. If I’m wrong then please leave a comment!)
- Understanding SVG’s (groups, paths, etc.)
SVG’s are Scalable Vector Graphics images written in XML format. Unlike other file types, such as JPEG and PNG, SVG files do not lose any quality when you zoom or resize the page. They are written with XML, are a web-based picture format thst gives them the ability to adapt their configuration with the webpage, so their resolution/quality doesn’t suffer. To put this into perspective, if you view a PNG or JPEG in your text editor, you’ll see the image itself. When you view an SVG on the other hand: