Member-only story
Create an Animated CSS Background Pattern in 8 Steps
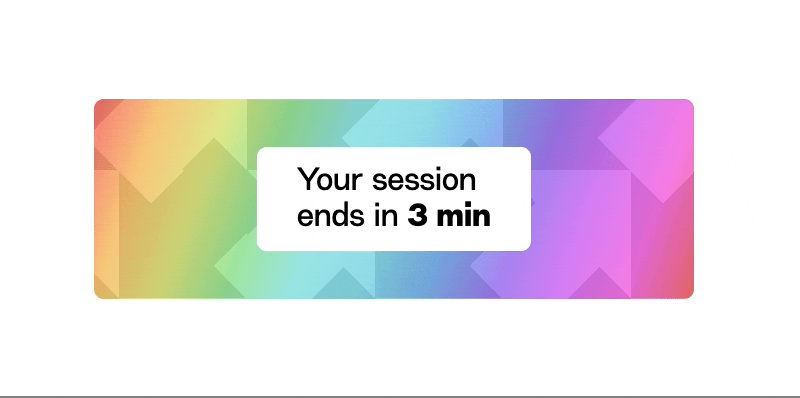
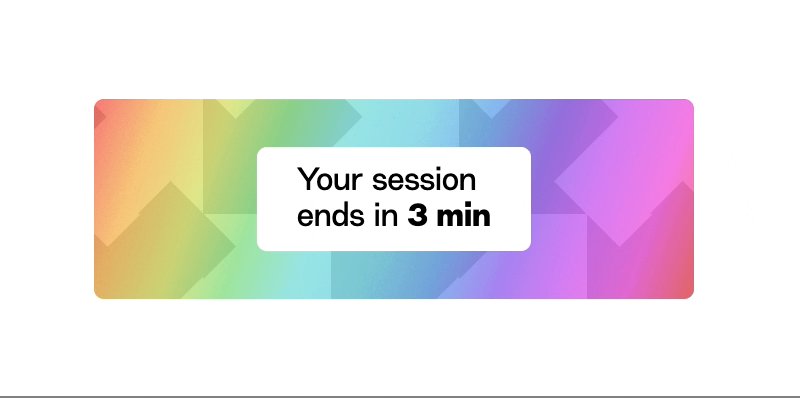
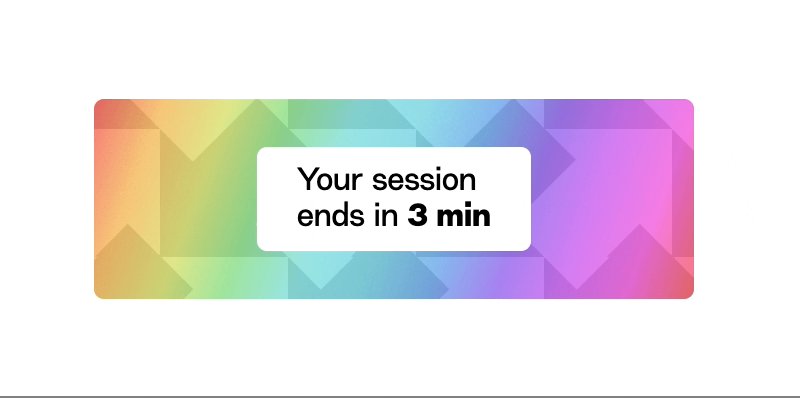
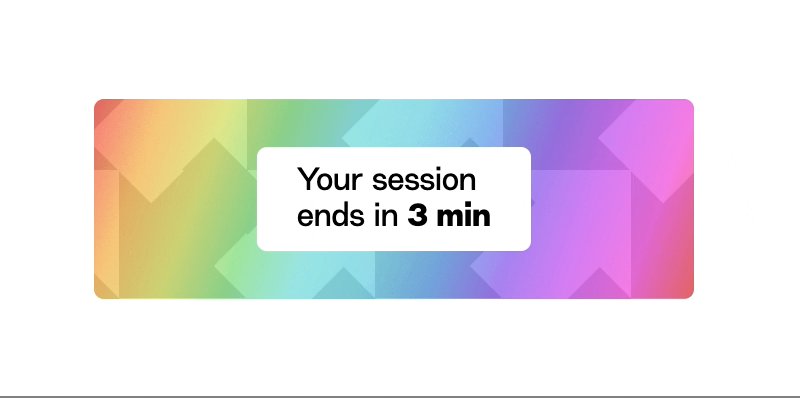
How to create a label with an animated background pattern using CSS only

This article is a short tutorial on how to create an animated background perfectly suited for certain UX scenarios. Such scenarios could indicate to users that there is a limited time frame. For instance, it could be used in a digital ticketing system where there’s an expiration period or a check-out page that requires completion within a certain period of time before an offer expires.
The inspiration for this concept comes from Skanetrafiken, the southern Swedish public transport system. Notably, they incorporate an inverted arrow pattern in their logo, and they use a similar animation in their app to enhance certain views, particularly noticeable within their ticketing section. Here it fits very well as it both enhances their brand and it too signals to the user that there is an expiry period.
1. Finding the pattern
First up is finding the pattern. There are loads of cool CSS patterns out there. Just google CSS patterns, and you’ll find a good your share of cool, usable patterns. The below, which is used for this tutorial, I found on CodePen. It is a pattern created by Jeroen Franse and can be found here. Below is a pen showing the pattern.

