Member-only story
Create a Fundraising Dapp Using Truffle, Solidity, React, Material UI, and Web3
Set up a fundraising campaign, donate ETH, generate a receipt, and withdraw the amount

We’re going to use React Truffle Box to generate frontend code for our Web3 application to get it running quickly and interact with Web3. Let’s start by making a new directory for our fundraiser application and creating a fresh Truffle React Box application inside it.
The first thing we will need to do is create a new empty repository for our Fundraiser application. Next, we’ll change into that directory and unbox the React Truffle Box:
mdkir fundraiser
cd fundraiser
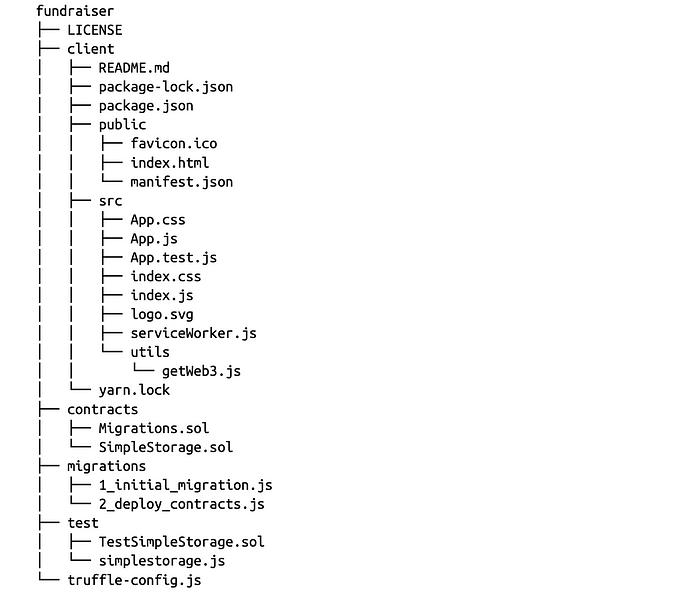
truffle unbox reactExcluding the node_modules directory, our directory structure should now look like the following:

Remove contracts/SimpleStorage.sol, migrations/2_deploy_contracts.js and empty test folder:
rm contracts/SimpleStorage.sol \ migrations/2_deploy_contracts.js \ test/*Next, you’ll need to create new files for our contracts and the migration. First, create all the empty…

