Member-only story
Build Charts in Angular Without Using a Library
Charts without dependencies

What Are We Going to Create?
We are going to create a chart using Angular and the Canvas API. We are not going to use an external chart library.
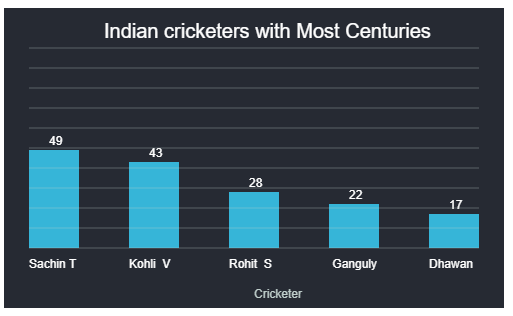
The above chart contains the information of Indian cricketers who have scored the most centuries. The data we are using/showing above is only for the tutorial’s purpose, our cricketers might have scored more by the time you are reading this.
Let’s get started.
Import the Project
Implementation Plan
We are going to use two components to complete this application:
- App component.
- Chart component.
The app component is mainly used for creating the data for the chart and metadata about the chart.
The metadata contains the information about the chart title, colors, fonts, background, etc. related to the chart style and other…

