Jetpack Glance is a compose style framework that allows to develop remote Android views.
You can build a fancy, modern, and responsible app widgets with minimal code and Declarative Kotlin API.
Jetpack Glance is in still alpha with Version 1.0.0-alpha01.
To add Glance to your project, you need to add Google Maven and dependency in your build.gradle.
You might wonder Glance works? Just with a few sentences, it provides compose view compatibility with remote views. Do note that Glance has its own set of composables that are not interoperable with androidx.compose.
Though Glance’s own set of composable doesn’t comprise of all of the Jetpack Compose components yet. I think that they will appear further stable releases. Alright then, let's sweat our hands!
Implementation
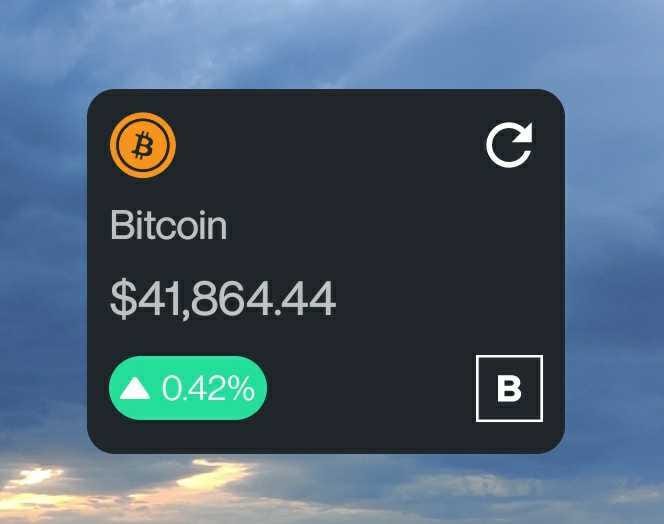
At this point, I will start to explain how to create a bitcoin widget step by step with code implementation. The idea of this Bitcoin widget is to allow the user to view the daily bitcoin price changes.
Furthermore, they can click the refresh button to the fetch latest value from a local data source. I said local source since we put the latest value into local if it is not expired.
1. Create AppWidgetProvider in XML
To start off, create an app widget XML into resources.
This XML file is your identity of the specific widget. You can add essential attributes into it such as minWidth, minHeight and updateFrequency etc. For more attributes, please check the Android official documentation.
2. Create GlanceAppWidget subclass
This is our UI layer which communicates with AppWidgetManager.
When you call its update method, composition will be started and the composed views will be translated into RemoteViews.
For composition, you need to override Content methods like below:
3. Create Your Widget’s Composable View
By the way, I’ve separated my compose view into another BitcoinWidget.kt file as shown below:
3. Create a subclass of GlanceAppWidgetReceiver
GlanceAppWidgetReceiver is a class derived from the AppWidgetProvider to generate remote views.
You need to override glanceAppWidget attribute to create your widget receiver.
A lot of things are happening in the above MarketWidgetReceiver class.
- The
onUpdatemethod will be called when the widget appears for the first time on your screen. - There is also an
observeDatafunction called theonUpdatemethod. TheobserveDatamethod launches the coroutine to fetch data from local. Once we’ve got the latest Bitcoin price data, we’d use theupdateAppWidgetStateto display the latest values from thePreferencesand invoke theGlanceAppWidget’s update method for refreshing the view. - But for the widget to update we need a way to listen to broadcast events. This is where
onReceivemethod comes into the picture with a newMarketRefreshCallbackaction broadcast.
4. Create a Composable UI for widget refresh
Before we get into the callback class implementation, let’s create a BitcoinWidgetHeader view that consists of a refresh button (which will eventually trigger the callback):
The above code is self-explanatory.
5. Setup the ActionCallBack for the App Widget
Now let’s create an ActionCallback. Since we’re looking to update the widget on button click — we’ve created out ActionCallback and overriden the onRun method.
Inside onRun method, we created an intent to sendBroadcast. This broadcast will inform MarketWidgetReceiver’s onReceive method. Eventually, we get this broadcast via intent and observe our latest data.
6. Update the AndroidManifest.xml file
Next up, update the Manifest file by adding the MarketWidgetReceiver class. And, do not forget to add an app widget provider as well like its shown below:
Here is the final preview with all of the functionality in action: