Member-only story
11 Advanced Vue Coding Tricks
My curated list after 5 years with Vue

Today, I bring you a curated collection of knowledge to help you build Vue apps faster while making them more performant and easier to manage at scale.
Where do these advanced tips come from?
- Five years of Vue.
- 20+ large-scale, client projects built in Vue 2 and Vue 3.
- Cherry-picked newsletter tips from influential Vue developers.
While advanced Vue developers will find these concepts highly useful, I’ve outlined how to accomplish each of them in detail so no beginners will be left behind!
If you need any further explanation, please leave a comment and I’ll be happy to help. Have your own advanced tactics? Feel free to share those, too!
Ok, let’s dive into the good stuff.
Dynamic SVG Components
If you’re like me, you like to handcraft your apps — choose unique SVG icons to fit your style guide and pair them with custom animations and styles.
The problem with this is that to change the color of your SVG image’s fill, you need access to the SVG’s code inline in your template. Depending on the size of the SVG, this can quickly bloat your template code even with just one or two vector images.
I’ve tested a variety of ways and packages to access the fill property without blowing up my templates, and it turns out that the best way to add hover or active CSS states that change one or multiple fill properties in an SVG is actually the most obvious way — just make it a component!
So, when we need this kind of functionality, rather than using this:
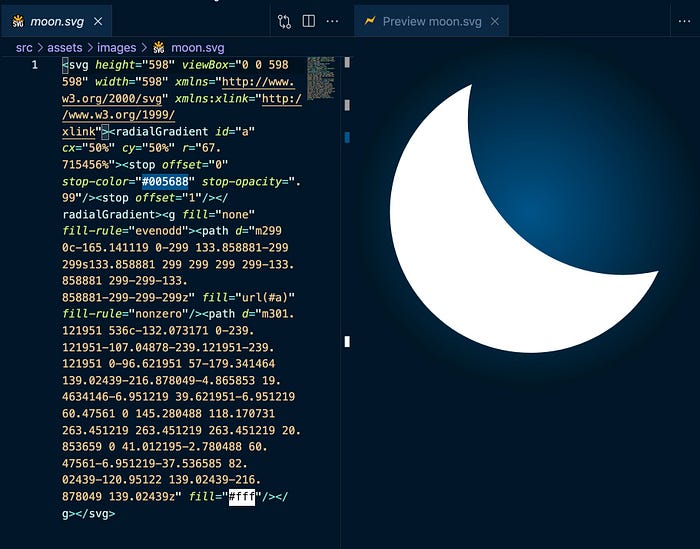
<img src="@/assets/images/myImg.svg" />Instead, we’re going to open our .svg image inside of VSCode, then copy the <svg~ code of our image:

Side note: To make sure you are looking at the correct image’s code, I suggest installing a VSCode extension called Svg Preview (shown above). This…

