Member-only story
15 Useful VS Code Shortcuts to Boost Your Productivity
Give a boost to your coding speed
VS Code is one of the most popular editors for web development. When writing code, we often require certain formatting actions, and a lot of them are supported by VS Code itself. While most actions can be found from Menu options, having hands-on keyboard shortcuts can help improve your coding speed by a lot.
Here is a list of some shortcuts that I have been using for a while and found to be really useful.
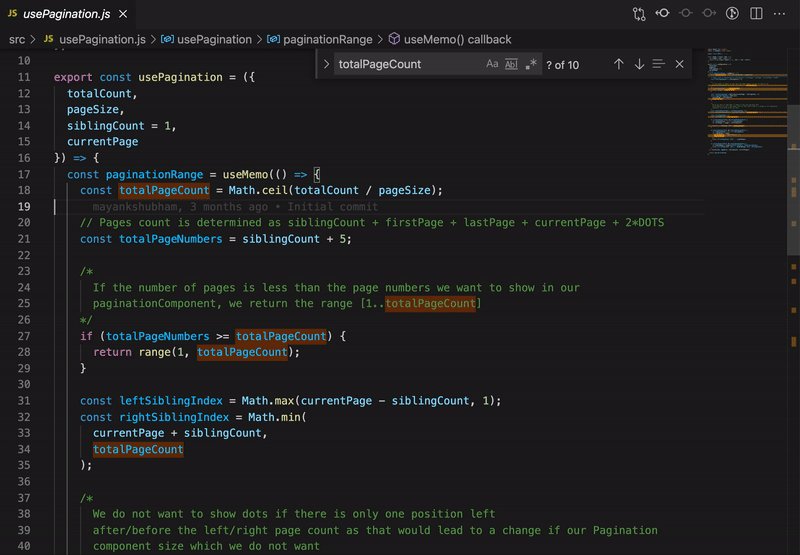
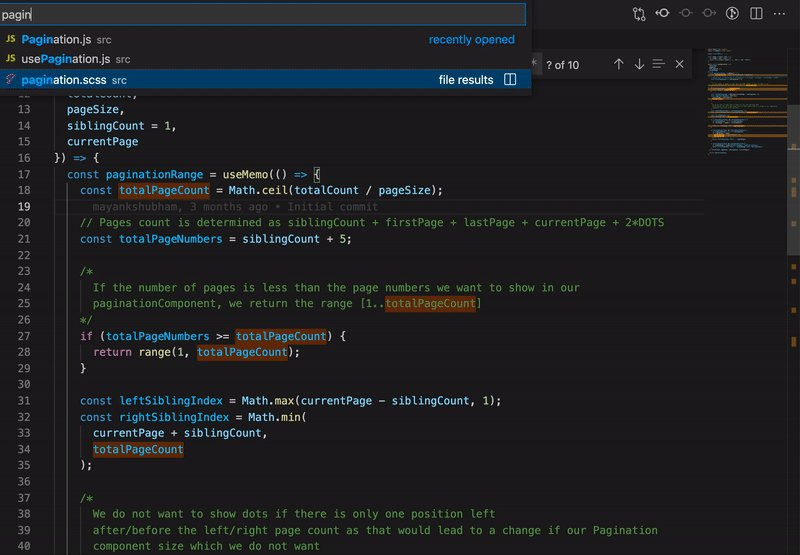
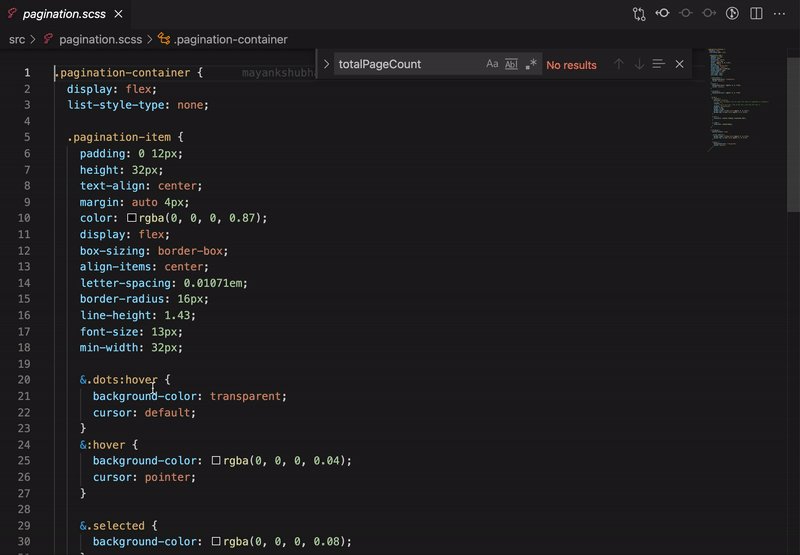
1. Opens the palette to search for a file
Mac: CMD + P
Windows/Linux: CTRL + P
Navigating through files is one of the most common options and this command can come in pretty handy. You can type the name of the file in the search box and select the file by clicking or by pressing enter on the search result to open the file

2. Add cursors to all matching selections
Mac: CMD + SHIFT + L
Windows/Linux: CTRL + SHIFT + L

